ASU Foundation website redesign
2013–2014
I was the lead for the previous redesign of asufoundation.org in 2010-2011, but the site was overdue for a refresh. Plus we were switching to a different online giving system which meant we also needed to move our website to a new content management system. While this task started simply as a site migration project, it soon became a much more encompassing project that included developing a new content strategy and a new site design.
Role
As the web designer for the ASU Foundation, I was in charge of building and maintaining all our various websites, including the main site asufoundation.org.
I was initially tasked with rebuilding this website on a new content management platform, but I used this opportunity to revisit other aspects of the site, including its content, design and navigation. I led the whole process of this project, which included conducting research and developing the new content strategy, web design and templates for the new CMS.
Approach
With this project, I decided to start from scratch instead of simply migrating the current site over to the new CMS. My first task was to simply identify the purpose of this website. Since the ASU Foundation exists to raise funds for Arizona State University, I made philanthropy the focus of the website.
I employed a “content first” strategy with this project. Before even thinking about the site’s design, I conducted a full content analysis of the website at the time, including a page-by-page audit. Through this exercise, it was clear that there was way too much content on the website and that it was not adequately focused on the organization’s goal of philanthropy. I deleted a number of irrelevant pages and redeveloped the site’s navigation to be more focused on giving. I created brand new top-level navigation items that answered the questions of how to give to the university, what to support, and why giving matters. I led a card sort to determine the content for each navigation item. I then worked with the editorial team to get new content for these new pages.
Once the content plan and site architecture were approved, I began work on some new page layouts. It was time that we had a mobile-friendly website. To achieve this, I used a mobile-first approach, first wireframing how the site would look on a small screen to ensure that the site was legible on all devices before designing the desktop version. Of course, the layouts of all pages were designed to fit the content, and not the other way around.
After the strategic decisions were made, there was also the work of building the HTML templates, entering text, selecting and editing images, writing SEO descriptions and keywords, and testing in various browsers and devices.
Results
The new version of asufoundation.org was the organization’s first website to feature a responsive layout and follow a "mobile first" strategy. In addition, we also made significant changes to the site content and architecture, eliminating a number of redundant or unnecessary pages, and organizing content in a way that made more sense to both the user and the organization. The result is a streamlined site that will allow users to get the information they need to learn about the ASU Foundation and make it easier to make a gift. This slimmer, smarter new site was also easier to maintain.
The site has changed significantly since then, but the website’s focus on philanthropy started with this version of the website.
Below: The new homepage after the redesign. The site was reconfigured to answer three basic questions, why giving to ASU is important, what causes you can support, and how you can donate.


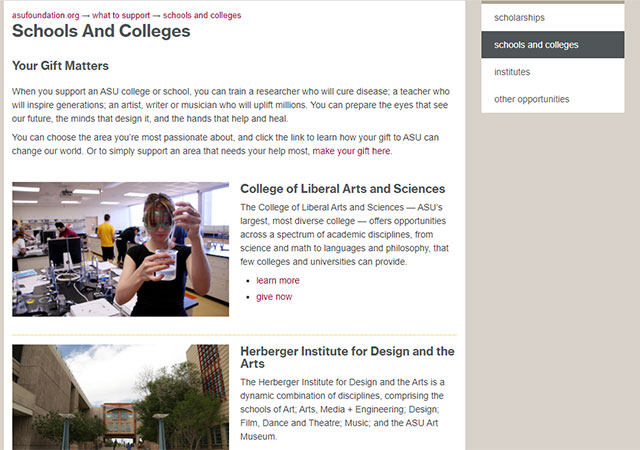
The "Schools and Colleges" section once consisted of 12 individual pages, one page for each school. Research showed that these pages were not being frequented by visitors. On the new site, we condensed this to just one page, serverely reducing website bloat. This was just one example of research influencing changes to the website.

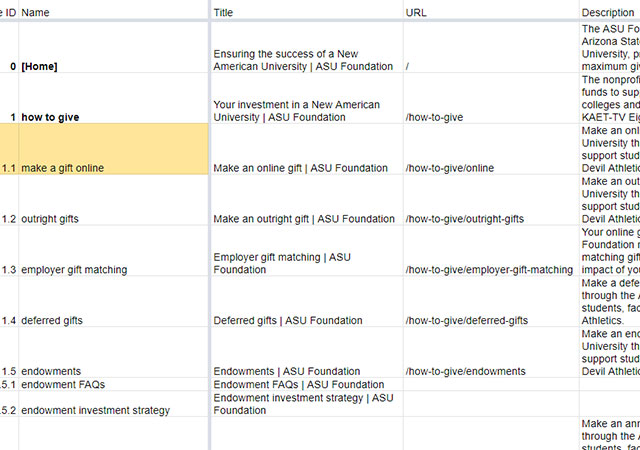
It is impossible to come up with a cohesive content strategy if you don't know what content you have to begin with. This content map laid out the whole site as it was before the re-design, and I created a new map for the new site as well.

ASU Foundation website
URL
Results
- Developed organization's first responsive/mobile-friendly website
- Reduced by half the amount of pages on site
- Developed first content strategy guide for site
Deliverables
Site map, content inventory, content map, comprehensives, HTML/CSS, DNN templates
Roles
Information architecture, web design, web development, SEO